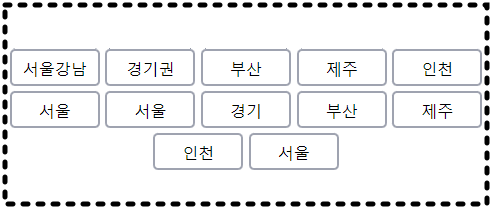
ul li로 만든 반응형 버튼 디자인

※ ul li로 만든 반응형 버튼 디자인
1. 가운데 정렬
2. li 앞에 쩜 제거
3. ul 맨왼쪽에 여백 제거
4. 버튼 여러개가 모두 가운데로 정렬
5. 버튼 안에 글자수 상관없이 버튼 가로폭 일정하게 유지
6. 반응형되게
<style>
a{ color: #000; text-decoration: none;}
a:hover { color: #000; text-decoration: none;}
.wrap03{
background:#fff;
}
.wrap02{
position:relative;
max-width:1200px;
margin: 0px auto;
text-align:center;
padding-top:30px;
/* ************* */
font-family: 'GmarketSansMedium';
font-size:1.0rem;
/* ************* */
}
@media screen and (max-width:450px){
.wrap02{ font-size:1.6rem; padding-top:28px;}
}
@media screen and (max-width:350px){
.wrap02{ font-size:1.4rem; padding-top:20px; }
}
.wrap01 {
/*position: absolute;*/ /*◀이게 있으면 가운데 정렬이 안됨 */
line-height:40px;
word-break:keep-all; /*◀필수! 이게 없으면, 칸 좁을시 버튼안에 글짜가 두줄로 됨 */
}
/*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/
.wrap03 .wrap02 ul { padding-left:0; /* ul은 맨왼쪽에만 여백 생기는데 그거를 제거해줌*/
text-align:center; } /*가운데정렬 center + inline-block */
.wrap03 .wrap02 ul li{display:inline-block;
list-style-type:none; /* ul li의 쩜을 제거함 */ }
.wrap01 a {
-webkit-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
-moz-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
-ms-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
-o-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
display:block; width:90px; height:37px;
padding: 10px 0px -10px 0px;
box-sizing:border-box; /* 글자수 상관없이 가로폭 일정하게 */
margin-bottom:5px; /*버튼 여러줄일떄 줄사이 여백 */
text-decoration: none;
border-radius: 5px;
background:#fff;
}
.wrap01 a.button {
color:#000;
box-shadow: rgba(63,72,97, 0.5) 0 0px 0px 2px inset; /*박스 라인, 테두리*/
}
.wrap01 a.button:hover {
/*color: rgba(255, 255, 255, 0.85);*/
color:#fff;
box-shadow: rgba(63,72,97, 1.0) 0 0px 0px 40px inset; /*마우스 오버시 색상 */
}
</style>
<nav class="wrap03" >
<div class="wrap02" >
<ul class="wrap01" >
<li><a href="#" class="button">서울강남</a></li>
<li><a href="#" class="button">경기권</a></li>
<li><a href="#" class="button">부산</a></li>
<li><a href="#" class="button">제주</a></li>
<li><a href="#" class="button">인천</a></li>
<li><a href="#" class="button">서울</a></li>
<li><a href="#" class="button">서울</a></li>
<li><a href="#" class="button">경기</a></li>
<li><a href="#" class="button">부산</a></li>
<li><a href="#" class="button">제주</a></li>
<li><a href="#" class="button">인천</a></li>
<li><a href="#" class="button">서울</a></li>
</ul>
</div>
</nav>